jQuery教程
表单相关元素选择器是指,文本框、单选框、复选框、下拉列表等元素的选择方式。
该方法无论是否存在表单,均可做出相应选择。
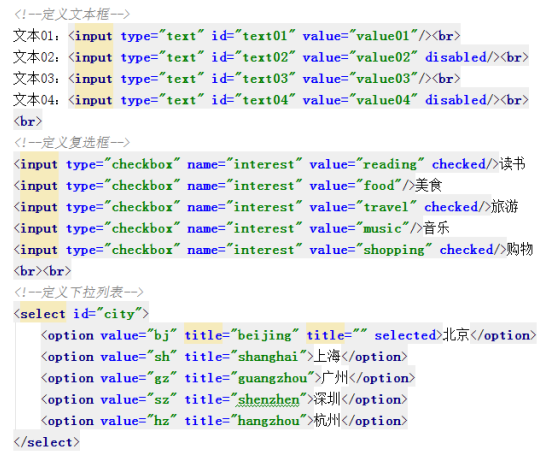
A、定义测试对象
在中定义被选择对象。定义的均为表单元素文本框、复选框与下拉列表。

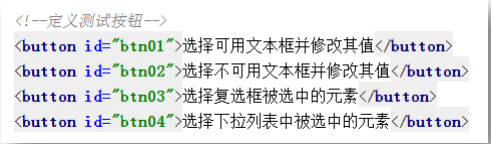
B、定义测试使用的按钮
在中定义若干按钮。为了与被选择对象区别,此时使用的按钮为。

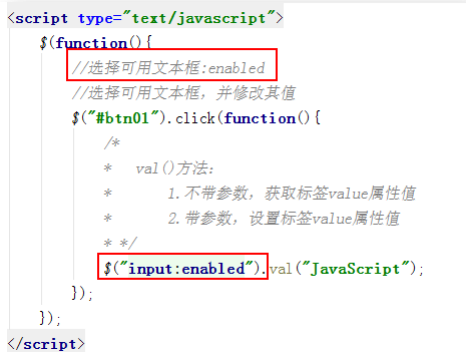
说明:
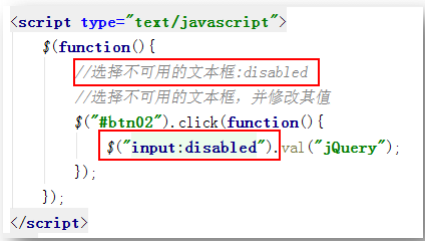
A、不带参的 val()是读取 jQuery 对象的 value 属性值
B、带参的 val()是修改 jQuery 对象的 value 属性值



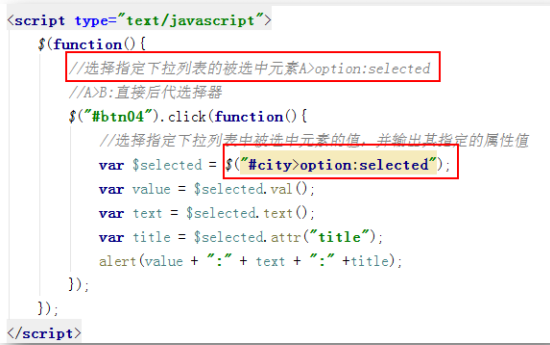
注意,selected=”selected”是<option/>的属性值,而非<select/>的,所以首先要选择 select的子元素#city>option。