告诉你CSS3范围内的选择器有哪些
- 2022-10-10 09:10:38
- 557次 星辉
例子
仅当<input>元素的值在“范围内”时才选择和设置样式:
input:in-range {
border: 2px solid yellow;
}
定义和使用
:in-range 选择器选择值在指定范围内的所有元素。
注意::in-range 选择器仅适用于具有范围限制的元素,例如具有 min 和 max 属性的输入元素。
提示:使用:out-of-range 选择器选择所有值超出指定范围的元素。
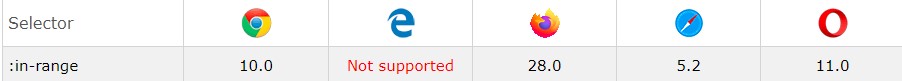
浏览器支持
表中的数字指定了第一个完全支持选择器的浏览器版本。

CSS 语法
:in-range {
css declarations;
}
选你想看
你适合学Java吗?4大专业测评方法
代码逻辑 吸收能力 技术学习能力 综合素质
先测评确定适合在学习
在线申请免费测试名额
价值1998元实验班免费学
价值1998元实验班免费学












 在线咨询
在线咨询
 免费试学
免费试学