jQuery滚动的示例
- 2022-03-15 09:44:34
- 774次 星辉
scroll() 是 jQuery 中的一个内置方法,用于用户在指定元素中滚动。此方法适用于所有可滚动元素和浏览器窗口。
句法:
$(选择器).scroll(函数)
参数:此方法接受可选的单参数函数。用于指定触发滚动事件时要运行的函数。
返回值:当指定元素发生滚动时,它绑定一个事件。
下面的程序说明了 jQuery 中的 scroll() 方法:
例子:
<!DOCTYPE html>
<html>
<head>
<title>scroll method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function() {
$("div").scroll(function() {
alert("scroll happened");
});
});
</script>
<style>
div {
border: 1px solid black;
width: 500px;
height: 100px;
overflow: scroll;
}
</style>
</head>
<body>
<!-- scroll inside this div box -->
<div>Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!
Welcome to GeeksforGeeks!.
Welcome to GeeksforGeeks!
</div>
</body>
</html>
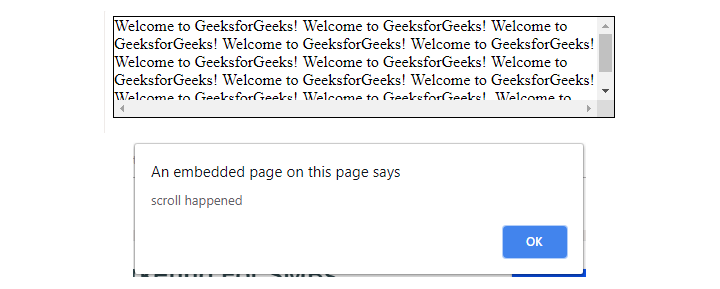
输出:
在 div 框内滚动后。

以上就是关于“jQuery滚动的示例”介绍,大家如果对此比较感兴趣,想了解更多相关知识,不妨来关注一下星辉的Java星辉在线学习,里面的课程内容细致全面,从入门到精通,很适合没有基础的小伙伴学习,希望对大家能够有所帮助。
选你想看
你适合学Java吗?4大专业测评方法
代码逻辑 吸收能力 技术学习能力 综合素质
先测评确定适合在学习
在线申请免费测试名额
价值1998元实验班免费学
价值1998元实验班免费学












 在线咨询
在线咨询
 免费试学
免费试学