- jQuery选择器
- jQuery基本选择器
- jQuery层次选择器
- jQuery基本过滤选择器
- jQuery内容过滤选择器
- jQuery可见性过滤选择器
- jQuery属性过滤选择器
- jQuery子元素过滤选择器
- jQuery表单元素选择器
- jQuery input选择器
jQuery页面加载事件与元素绑定事件
jQuery页面加载事件
jQuery 的文档加载事件指的是$(document).ready(),其与$()是等价的。该事件与 JavaScript 中的 window.onload()功能基本类似。但也有很大的区别。
$(document).ready():页面中所有 DOM 绘制完毕后开始执行,而这些 DOM 所关联的内 容无需加载完毕,例如 DOM 所关联的图片、文档等。
window.onload():页面中所有元素加载完毕后开始执行,其中包括图片。
页面元素绑定事件 bind
为页面元素绑定事件,即对于指定页面元素,当某个事件发生后,执行指定动作。绑定事件可以使用 bind()方法。其语法格式为:bind(type, [data], fn)
● type:事件类型,字符串类型,若要绑定多个事件,事件间使用空格分隔。jQuery 提供可以绑定的事件有:blur, focus, focusin, focusout, load, resize, scroll, unload, click, dblclick, mousedown, mouseup, mousemove, mouseover, mouseout, change, select, submit, keydown, keypress, keyup 等。
● data:作为 event.data 属性值传递给事件对象的额外数据对象。
● fn:事件发生后所执行的动作,即处理函数。
1、鼠标的移进移出事件 mouseover、mouseout
举例:020-jQuery-鼠标移进移出事件.html
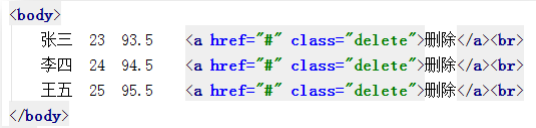
Step1:定义页面<body/>

Step2:定义样式<style/>

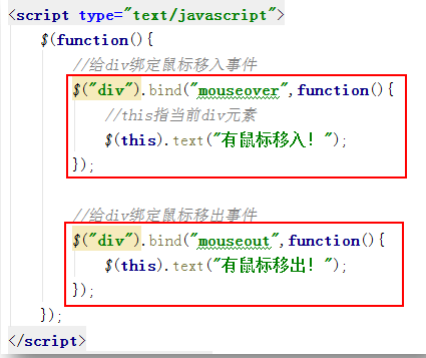
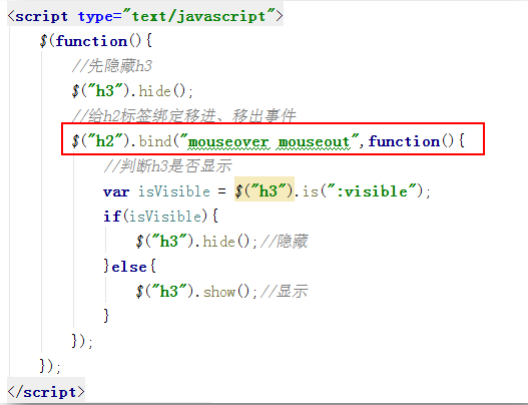
Step3:定义<script/>
$(this)表示当前表象,本例指当前的 div 对象。

2、失去焦点事件 blur
blur 只针对指定元素。
举例:021-jQuery-失去焦点事件.html
Step1:定义页面<body/>

Step2:定义<script/>

3、响应多个事件用空格分隔
举例:022-jQuery-响应多个事件.html
Step1:定义页面<body/>

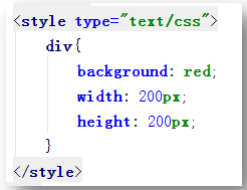
Step2:定义样式<style/>

Step3:定义<script/>

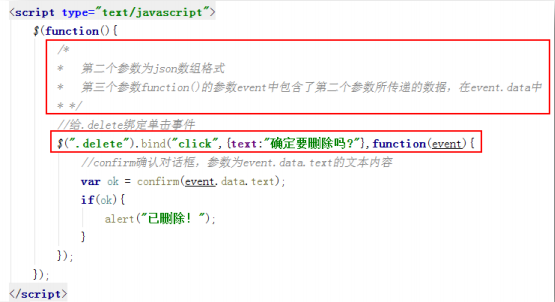
4、参数的传递
举例:022-jQuery-事件传递参数.html
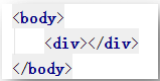
Step1:定义页面<body/>

Step2:定义<script/>