- jQuery选择器
- jQuery基本选择器
- jQuery层次选择器
- jQuery基本过滤选择器
- jQuery内容过滤选择器
- jQuery可见性过滤选择器
- jQuery属性过滤选择器
- jQuery子元素过滤选择器
- jQuery表单元素选择器
- jQuery input选择器
jQuery函数
第一组
1. val
操作数组中DOM对象的value属性;
$(选择器).val() :无参数调用形式, 读取数组中第一个DOM对象的value属性值;
$(选择器).val(值):有参形式调用;对数组中所有DOM对象的value属性值进行统一赋值。
2.text
操作数组中所有DOM对象的【文字显示内容属性】;
$(选择器).text():无参数调用,读取数组中所有DOM对象的文字显示内容,将得到内容拼接为一个字符串返回;
$(选择器).text(值):有参数方式,对数组中所有DOM对象的文字显示内容进行统一赋值。
3.attr
对val, text 之外的其他属性操作;
$(选择器).attr(“属性名”): 获取DOM数组第一个对象的属性值;
$(选择器).attr(“属性名”,“值”): 对数组中所有DOM对象的属性设为新值。
例:创建fun1.html
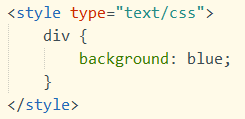
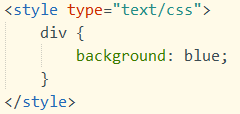
样式:

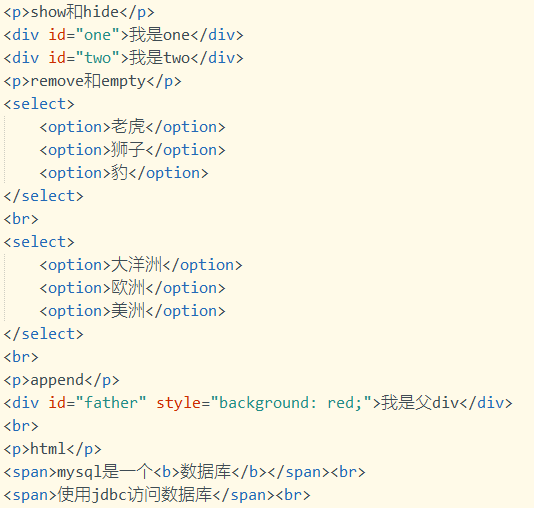
页面:
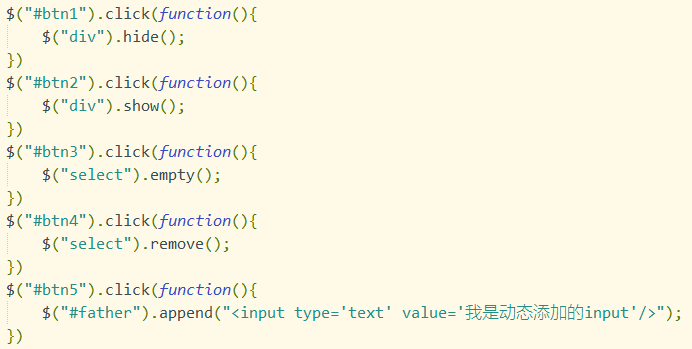
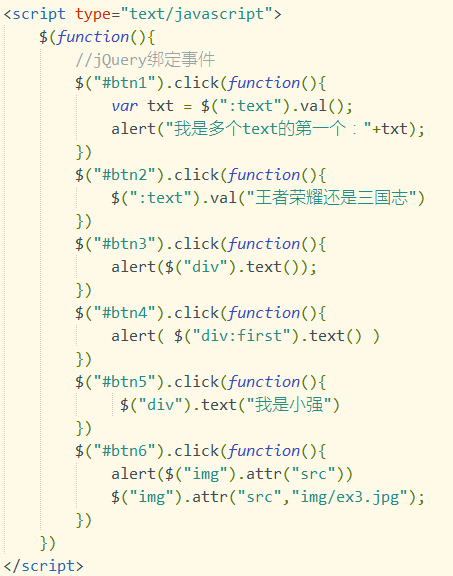
 js函数
js函数

第二组
1.hide
$(选择器).hide() :将数组中所有DOM对象隐藏起来
2.show
$(选择器).show():将数组中所有DOM对象在浏览器中显示起来
3.remove
$(选择器).remove() : 将数组中所有DOM对象及其子对象一并删除
4.empty
$(选择器).empty():将数组中所有DOM对象的子对象删除
5.append
为数组中所有DOM对象添加子对象
$(选择器).append("
我动态添加的div
")
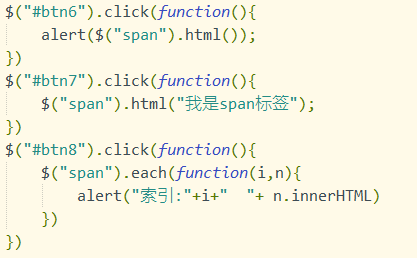
6.html
设置或返回被选元素的内容(innerHTML)。
$(选择器).html():无参数调用方法,获取DOM数组第一个匹元素的内容。
$(选择器).html(值):有参数调用,用于设置DOM数组中所有元素的内容。
7.each
each() :循环遍历DOM数组中的每个元素,对每个元素调用一个函数。
语法:jQuery对象.each( function( index, element ) )
index: 数组的下标
element: 数组的对象
例:新建fun2.html
样式:

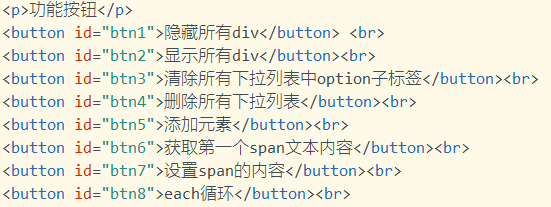
页面:


js函数