HTML教程
HTML元素
HTML标签
HTML实体符号
HTML表格
HTML背景色背景图片
HTML图片
HTML超链接
HTML列表
HTML格式标签
HTML表单
HTML中的div和span
HTML超链接
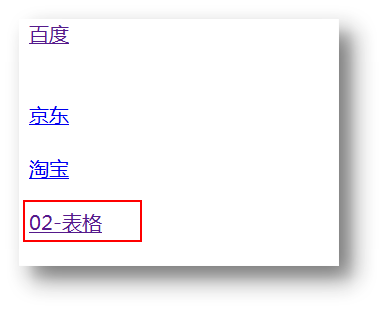
实例一:链接网络页面:<a href=”网络路径”>文本</a&gt

<a href=”http://www.baidu.com”>百度</a><br/>
<a href=” http://www.jd.com”>京东</a><br/>
<a href=” http://www.taobao.com”> 淘宝</a>
实例二:连接本地路径页面&lt;a href=”表格.html”&gt; 表格&lt;/a&gt;
<a href=”test.html”>测试页面<a/>

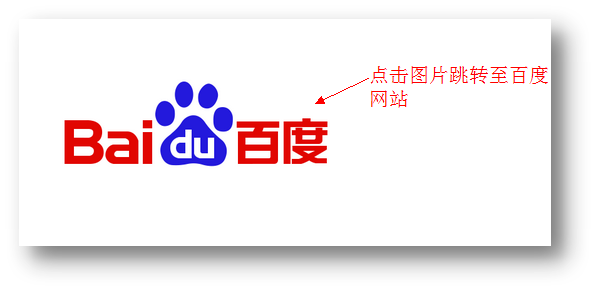
实例三:图片超链接

<a href=”www.baidu.com”> <img src=”1.jpg”/></a>
超链接:用于从一张页面链接到另一张页面
超链接的作用
标签中的内容只是供用户参考,当用户点击该内容时,浏览器会向服务器发送一个http请求超链接和在地址栏上输入URL的区别以上两种方式的本质是相同的,只不过,点击超链接更“傻瓜”
超链接标签<a >
标签的href属性
属性是相对路径、绝对路径或网络路径
标签的target属性: 设置资源最终显示位置
target属性可选值
_blank 在新窗口打开页面
<a href=”www.jd.com” target=”_blank” > 京东</a>
_self 在当前窗口打开页面,它为默认值
<a href=”www.jd.com” target=”_self ” > 京东</a>
图片超链接<a href=””><img src=””/></a>

<a href=”http://www.baidu.com”> <img src=”1.jpg”/></a>