HTML教程
HTML元素
HTML标签
HTML实体符号
HTML表格
HTML背景色背景图片
HTML图片
HTML超链接
HTML列表
HTML格式标签
HTML表单
HTML中的div和span
HTML表格的作用
作用:HTML中table标签实现表格
表格的作用
● 主要用作布局
● 先把表格画出来,然后往表格中放入数据
● 现代网页采用table的比较少,采用div较多(Div以后讲)
实例一:创建table表格 

1. <table>的属性如下:
border=”1px” width=”500px” height=”300px” align=”center”
2. <tr>行</tr>、<td>单元格</td>
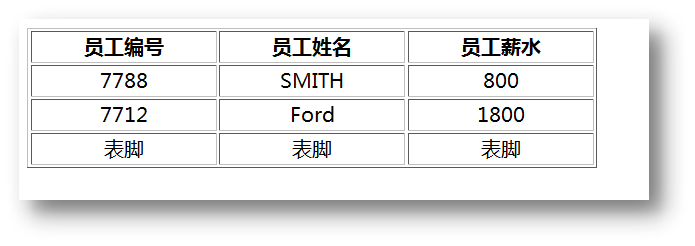
实例二:使用表格头、表格体、表格脚

1.<table border=”1px” width=”30%”>
2. 表格头:<thead><tr><th>表格中标题专用</th></tr></thead>
<!--表格头-->
<thead>
<tr align="center">
<!--
th 代替 td,表格中标题栏的专用
-->
<th>员工编号</th>
<th>员工姓名</th>
<th>员工薪水</th>
</tr>
</thead>
<tbody>
<tr align="center">
<td>7788</td>
<td>SMITH</td>
<td>800</td>
</tr>
<tr align="center">
<td>7712</td>
<td>Ford</td>
<td>1800</td>
</tr>
</tbody>
3. 表格脚:<tfoot><tr><td>表格脚</td></tr></tfood>
<!--表格脚-->
<tfoot>
<tr align="center">
<td>表脚</td>
<td>表脚</td>
<td>表脚</td>
</tr>
</tfoot>
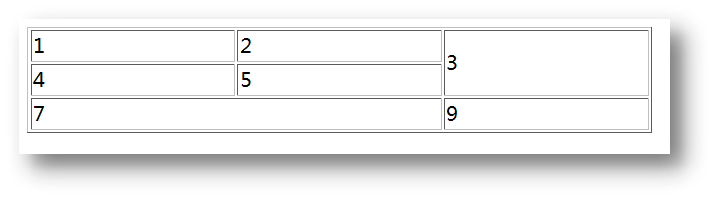
实例三:行合并属性,列合并属性rowspan、colspan

1. rowspan行合并属性:规定单元格可横跨的行数
2. colspan列合并属性:规定单元格可横跨的列数
<table border="1px" width="500px">
<tr>
<td>1</td>
<td>2</td>
<!-- rowspan行合并,rowspan=2表示合并两行-->
<td rowspan="2">3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
</tr>
<tr>
<!--colspan表示列合并,colspan-->
<td colspan="2">7</td>
<td>9</td>
</tr>
</table>