更新时间:2022-09-29 10:07:09 来源:星辉 浏览833次
jQuery库本质上还是JavaScript代码,它只是对JavaScript语言进行包装处理,为的是提供更好更方便快捷的DOM处理与开发中经常使用的功能。我们使用jQuery的同时也能混合JavaScript原生代码一起使用。在很多场景中,我们需要jQuery与DOM能够相互的转换,它们都是可以操作的DOM元素,jQuery是一个类数组对象方法,而DOM对象就是一个单独的DOM元素。
利用数组下标的方式读取到jQuery中的DOM对象
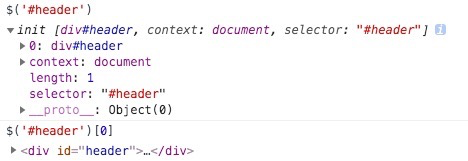
1.我们项目中本来有的id,通过jquery获取到后需要转化成dom对象

2.用jQuery找到所有的div元素(3个),因为jQuery对象也是一个数组结构,可以通过数组下标索引找到第一个div元素
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<script src="http://code.jquery.com/jquery-1.11.3.js"></script>
</head>
<body>
<div>元素一</div>
<div>元素二</div>
<div>元素三</div>
<script type="text/javascript">
var $div = $('div'); //jQuery对象
var div = $div[0]; // 转化成dom对象
div.style.color = 'red'; //操作dom对象的属性
</script>
</body>
</html>
通过jQuery自带的get()方法
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<script src="http://code.jquery.com/jquery-1.11.3.js"></script>
</head>
<body>
<div>元素一</div>
<div>元素二</div>
<div>元素三</div>
<script type="text/javascript">
var $div = $('div'); //jQuery对象
var div = $div.get(0); // 转化成dom对象
div.style.color = 'red'; //操作dom对象的属性
</script>
</body>
</html>
以上就是关于“jq对象转dom对象的方法”介绍,大家如果想了解更多相关知识,不妨来关注一下星辉的jQuery教程,里面还有更丰富的知识等着大家去学习,希望对大家能够有所帮助哦。
 Java实验班
Java实验班
0基础 0学费 15天面授
 Java就业班
Java就业班
有基础 直达就业
 Java夜校直播班
Java夜校直播班
业余时间 高薪转行
 Java在职加薪班
Java在职加薪班
工作1~3年,加薪神器
 Java架构师班
Java架构师班
工作3~5年,晋升架构
提交申请后,顾问老师会电话与您沟通安排学习