更新时间:2022-09-16 09:04:33 来源:星辉 浏览1828次
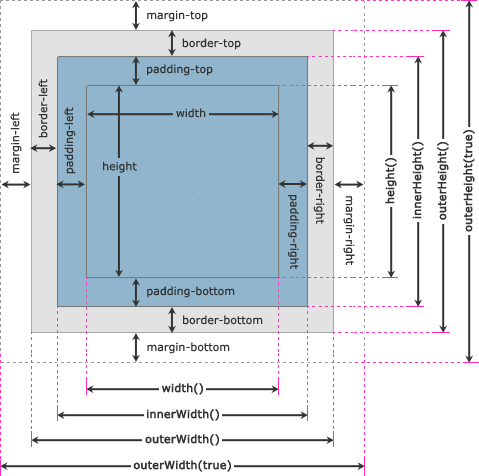
jQuery 提供了几种方法,例如height(), innerHeight(), outerHeight(),width()和来获取innerWidth()和outerWidth()设置元素的 CSS 尺寸。查看下图以了解这些方法如何计算元素框的尺寸。

jQuerywidth()和height()方法分别获取或设置元素的width和height。这个宽度和高度不包括元素上的padding,border和。margin以下示例将返回<div>元素的宽度和高度。
<script>
$(document).ready(function(){
$("button").click(function(){
var divWidth = $("#box").width();
var divHeight = $("#box").height();
$("#result").html("Width: " + divWidth + ", " + "Height: " + divHeight);
});
});
</script>
同样,您可以通过将值作为参数包含在width()andheight()方法中来设置元素的宽度和高度。该值可以是字符串(数字和单位,例如 100px、20em 等)或数字。以下示例将<div>元素的宽度分别设置为 400 像素和高度为 300 像素。
<script>
$(document).ready(function(){
$("button").click(function(){
$("#box").width(400).height(300);
});
});
</script>
 Java实验班
Java实验班
0基础 0学费 15天面授
 Java就业班
Java就业班
有基础 直达就业
 Java夜校直播班
Java夜校直播班
业余时间 高薪转行
 Java在职加薪班
Java在职加薪班
工作1~3年,加薪神器
 Java架构师班
Java架构师班
工作3~5年,晋升架构
提交申请后,顾问老师会电话与您沟通安排学习