更新时间:2021-11-16 11:13:19 来源:星辉 浏览683次
打开eclipse–>在菜单栏中找到Help–>选择Eclipse Marketplace

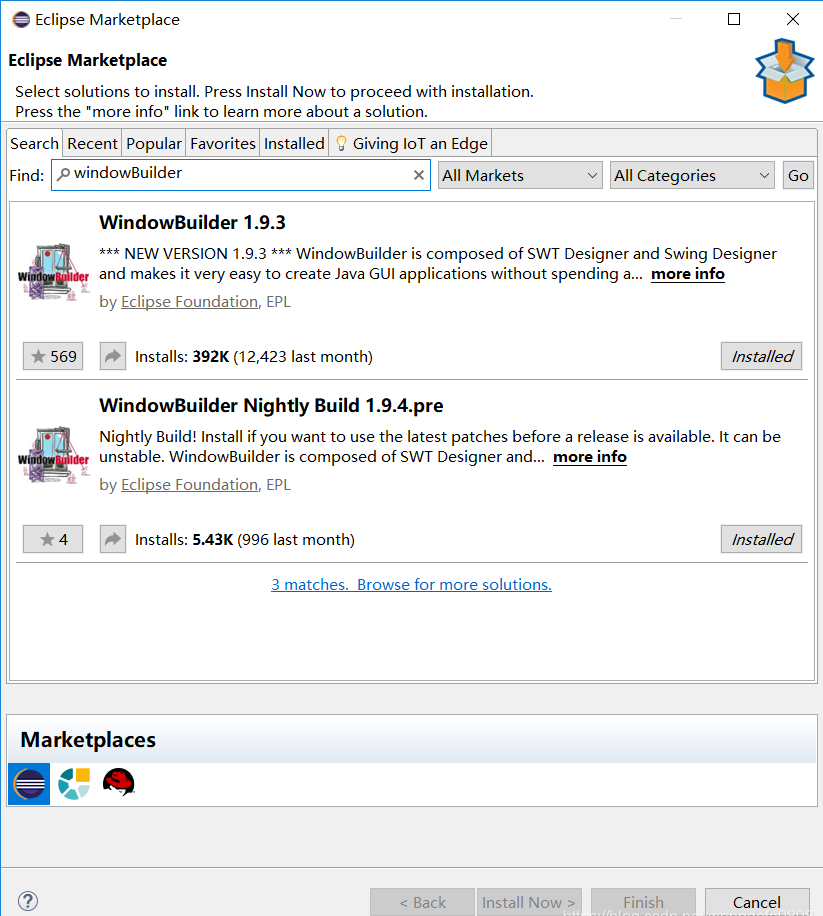
进入商店,搜索windowBuilder

重点:安装如果失败请关闭防火墙重新安装,如果还是安装不了就只能去windowBuilder官网下载其安装包,然后在本地进行安装(安装方法网上自查,很简单)
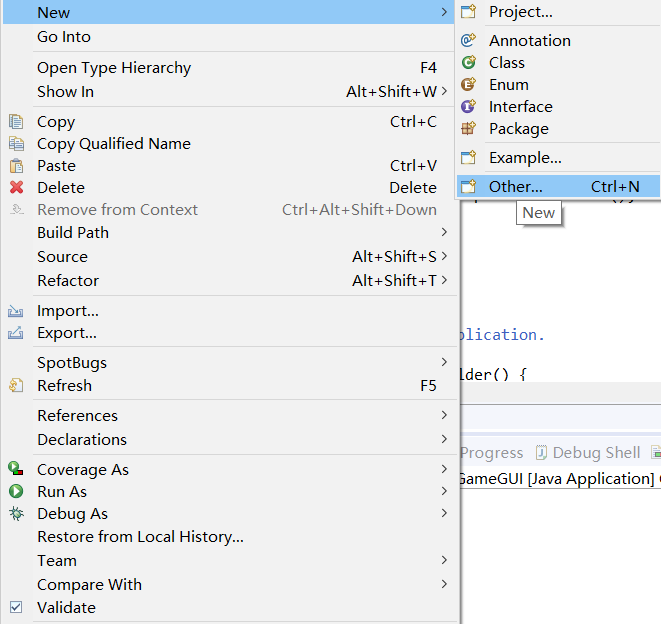
安装成功后我们就可以创建GUI了,在包中右键new,选择other

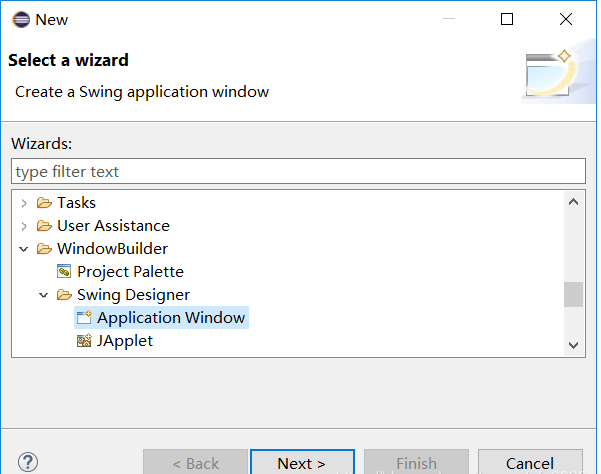
再下面找到WindowBuilder文件,选择其中的Swing Design中的第一个Application Window–>next,取个名字

创建好的java文件连main函数都给写好了,这个时候我们就直接进入操作环节,根本不需要动代码。
我们通过点击页面下面一栏的design进入可视化设计模式

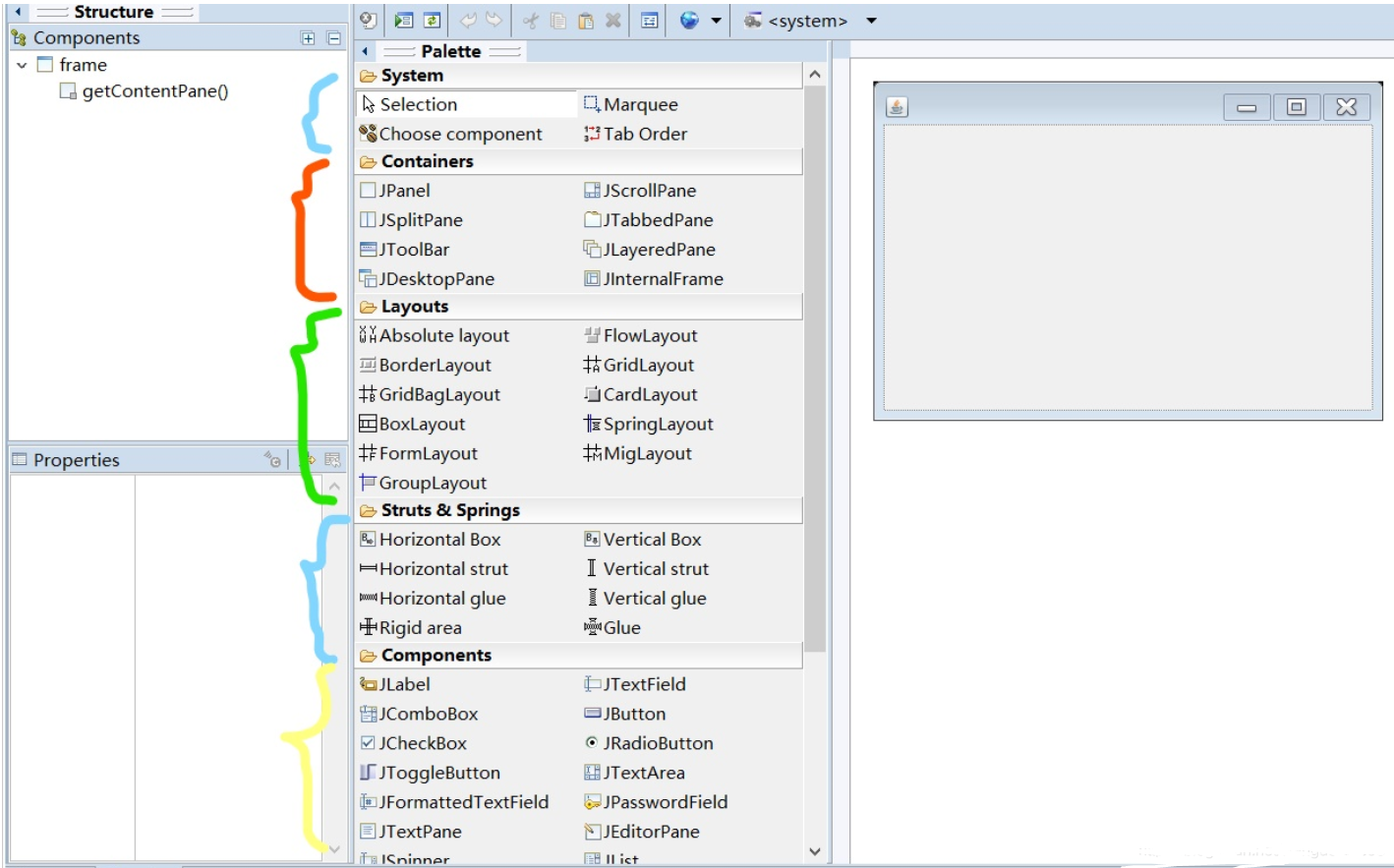
然后我们会进入到下面这个页面
接下来会介绍一下不同颜色选区有的功能
1.淡蓝色:类似选择,框选都在里面,一些系统的操作
2.橘红色:里面是各种画布,建议都试试,我也是一个一个试了遍,比如JScrollpanel是滚动画布,就是带滚动条那种,有兴趣的同学可以去
3.绿色:里面是各种布局,不同的布局效果不同,比如第一个绝对布局就是最自由的,不过用WindowBuilder一般默认的布局都是箱式布局或流式布局,最好用的还是绝对布局,自由度非常高,想怎么放都行,当然可以通过画布的组合实现不同布局的组合,建议多试试。
4.蓝色:这里面我用过的只有第一列的Box,这里面主要是各种结构,比如Box就是字面意思,箱子,它是均匀的将空间分成一个个箱子,你可以往里面无限加组件,分别有水平的和垂直的两种结构。
5.黄色:里面就是各种组件,文本,按钮,选项框,表格等等。大家可以多多尝试。

了解了这些功能后,我们怎么去用的?
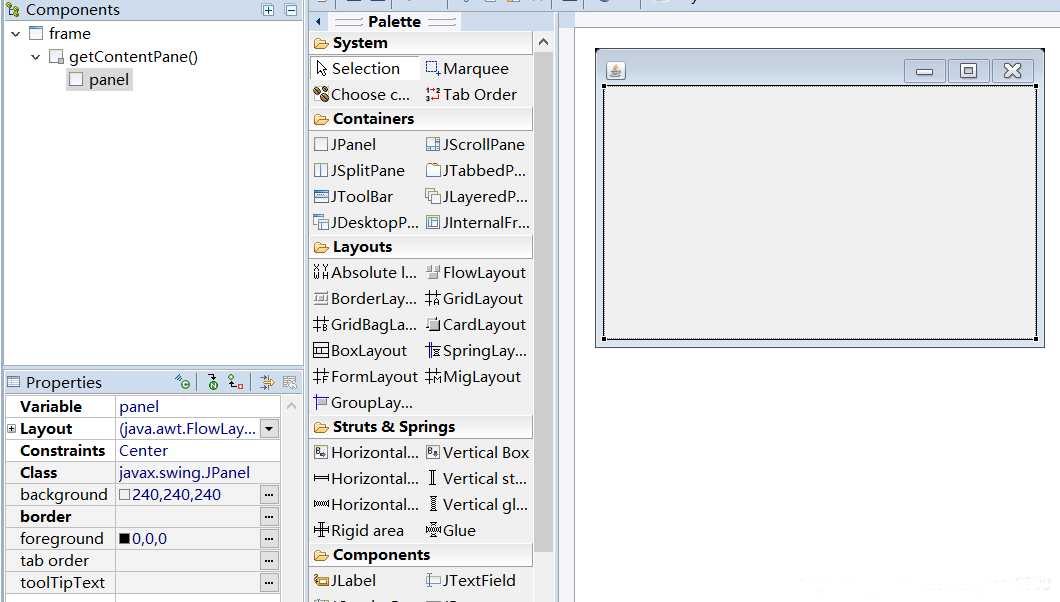
也很简单,就是点击你需要的东西,然后加到右边的空白的框框里就好了,比如我们加一个JPanel进去。右下方就是这个画布的基础信息了,第一行是变量名,第二行是布局,比如现在的布局默认流式布局,下面就是各种各样的信息,包括背景,边框等等。

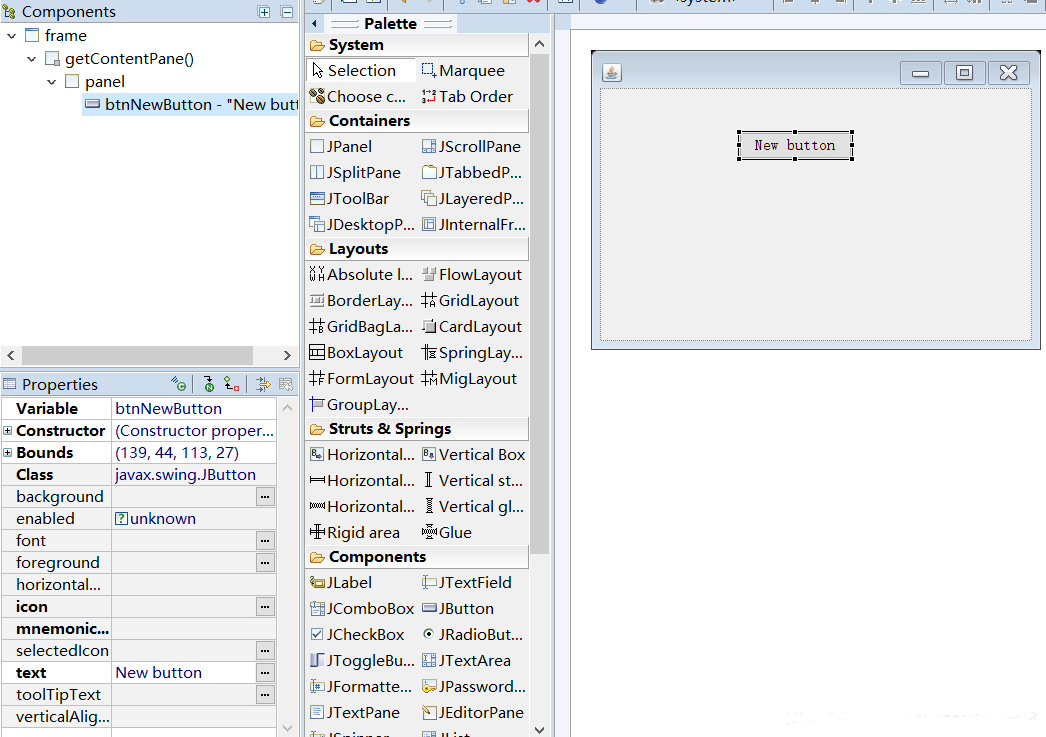
我们先将画布的布局改成绝对布局Absolute,然后我们在这个布局中加一个按钮JButton

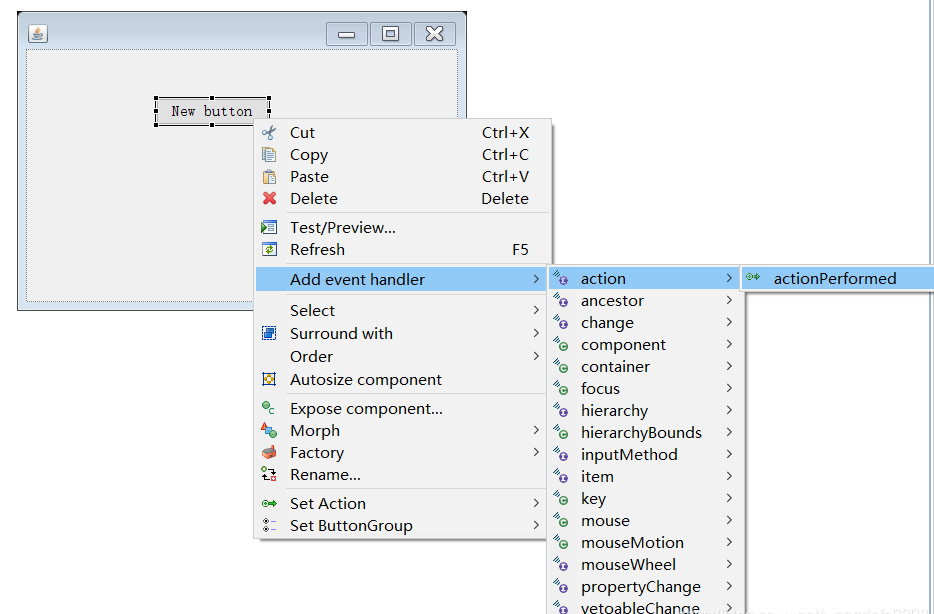
右下角就是这个按钮的各种信息了,和上面的布局类似,如果我们想要设置监听,就在右边界面中选择这个按钮,右键

就可以添加监听了,当然事件监听中的具体实现还是要自己写代码的。
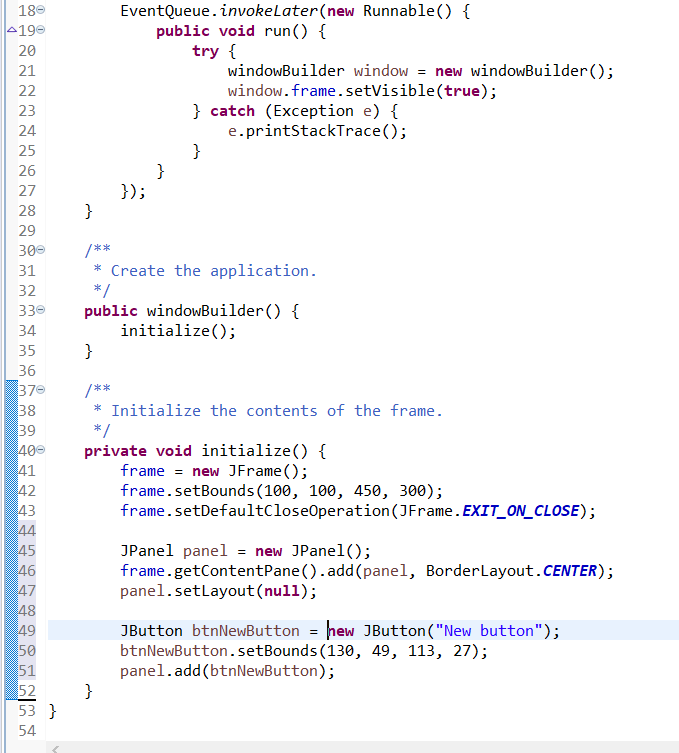
这个时候我们可以回去看看代码,点击右下角design旁边的source,就能回到原本的代码行中,这个时候可以发现,代码自己被自动生成了。

所以这是一个非常省事的Java开发工具,在进行可视化设计的时候我们还是觉得能看着设计比较好。它还有很多功能,大家有兴趣的可以自己尝试。
 Java实验班
Java实验班
0基础 0学费 15天面授
 Java就业班
Java就业班
有基础 直达就业
 Java夜校直播班
Java夜校直播班
业余时间 高薪转行
 Java在职加薪班
Java在职加薪班
工作1~3年,加薪神器
 Java架构师班
Java架构师班
工作3~5年,晋升架构
提交申请后,顾问老师会电话与您沟通安排学习